Laravel Playground
Configuration
You can configure and modify a number of settings by providing data- attributes on the element that contains the laravel-playground class.
| Key | Allowed Values | Description | Default Value |
|---|---|---|---|
data-theme |
light / dark | The theme to use when embedding playgrounds | light |
data-height |
CSS height values | The height of the embedded playground. | 400px |
data-class |
String | Additional class attributes to apply on the embedded iframe. | - |
data-readonly |
true / false | Determines if the code in the embedded playground can be edited. | True |
data-filename |
String | The file to initially open in the embedded view. | The first file in the list. |
data-gist |
String | Instead of loading code from the inner filename tags, load the code from the given gist ID. | - |
data-playground |
String | Instead of loading code from the inner filename tags, load the code from the given saved playground ID. | - |
data-hide-code |
true / false | Hide the code on the responsive version of the embedded playground. This will show the result by default. | False |
data-hide-result |
true / false | Hide the result on the responsive version of the embedded playground. This will show the code by default. | true |
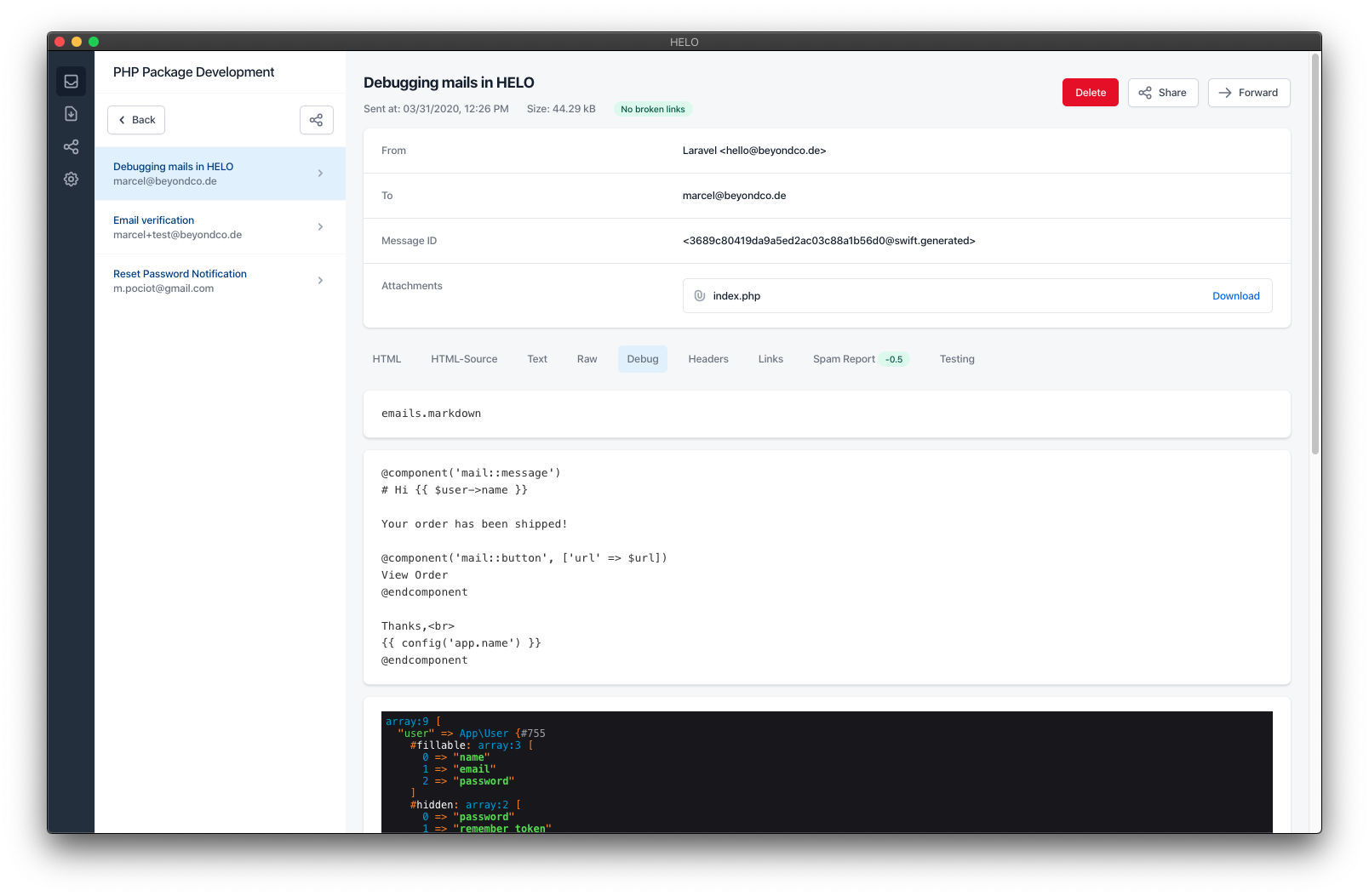
Painless local email testing
HELO is a desktop application that will change the way you test your emails. No more broken links, missing images and customer complaints.
Learn more