We're excited to release Livewire Devtools 1.0, which is now available for free on the Chrome WebStore.
Debugging Livewire State
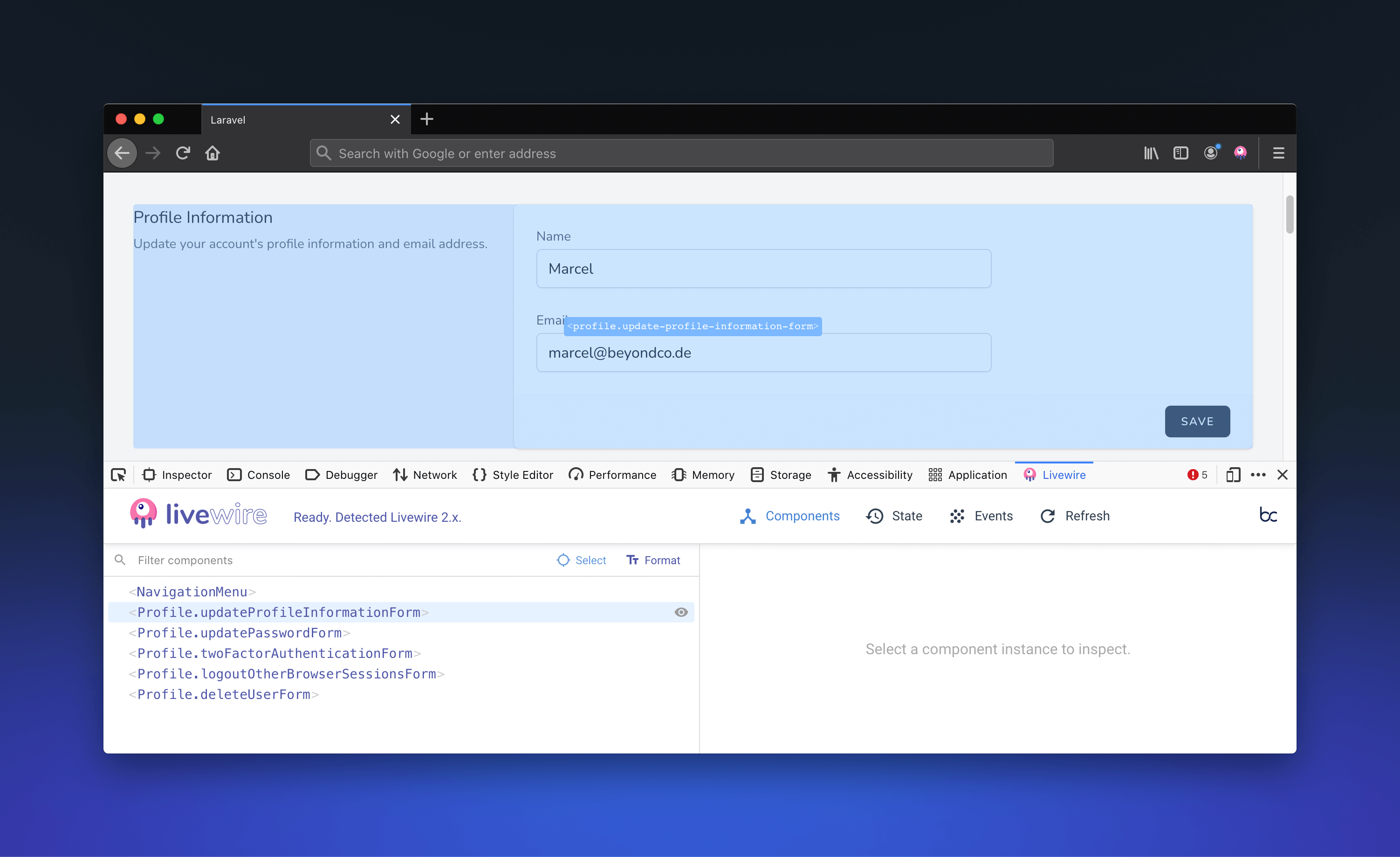
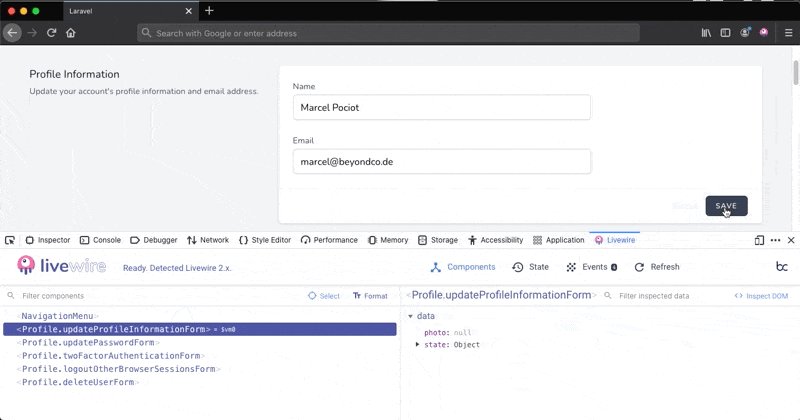
The Livewire Devtools extension allows you to quickly inspect all available Livewire components and it's state on your Laravel sites.

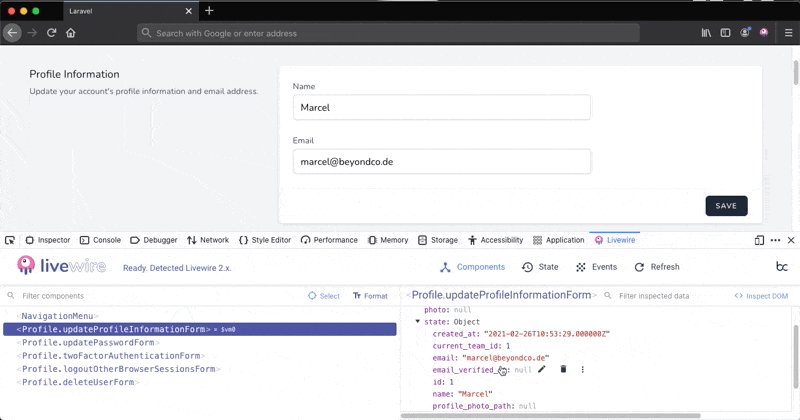
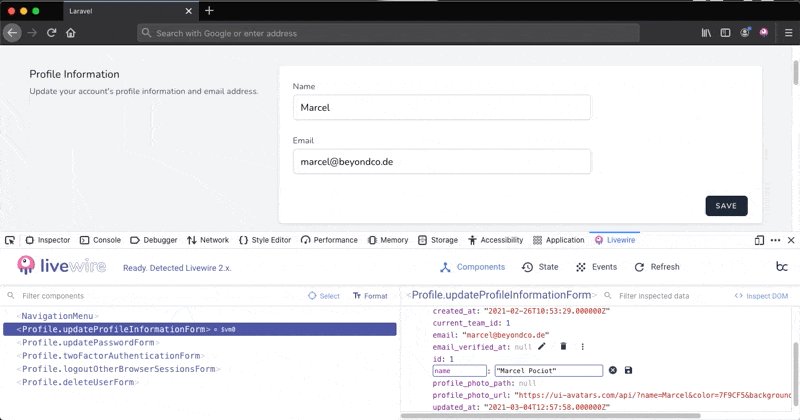
When you click on a component, you will see the current state of the component data on the right side panel. You can modify all of the component state and the changes will be reflected in your Livewire component immediately. Likewise, all changes that occured in your Livewire component will be visible in the devtools as they happen.

Events
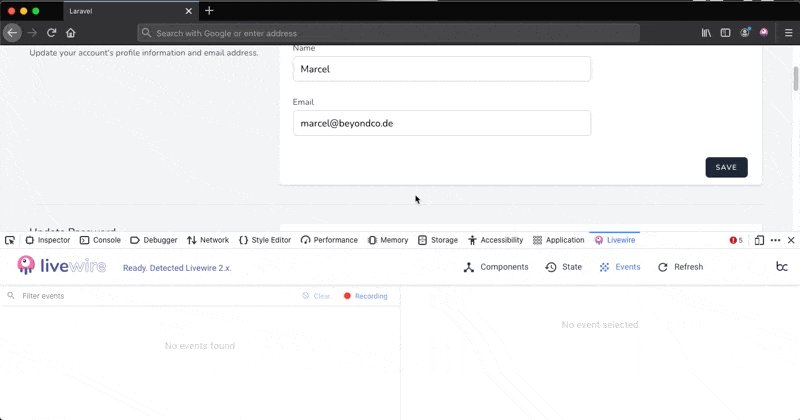
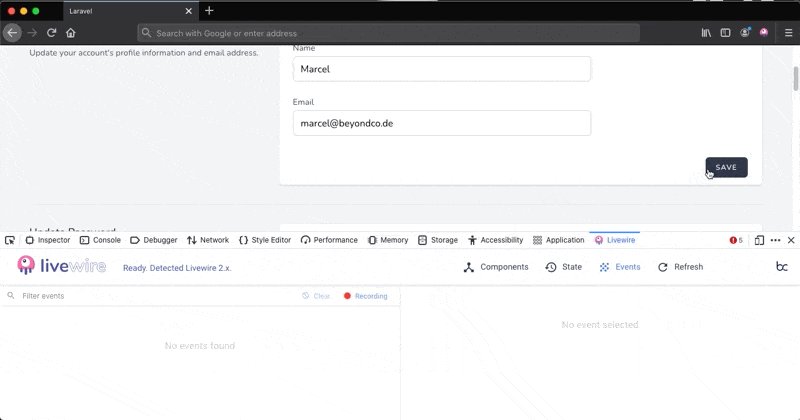
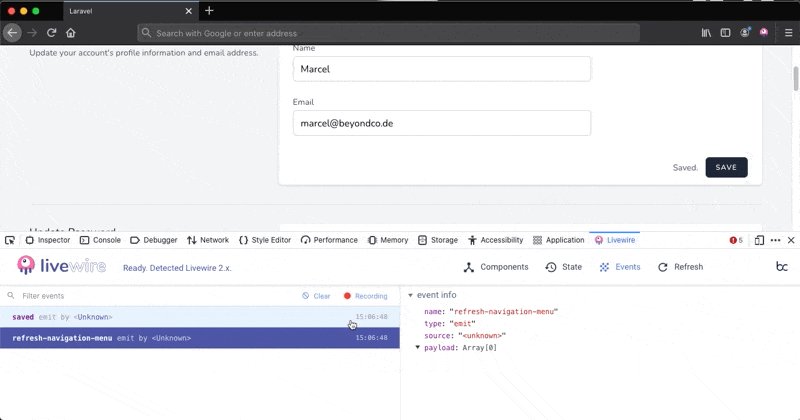
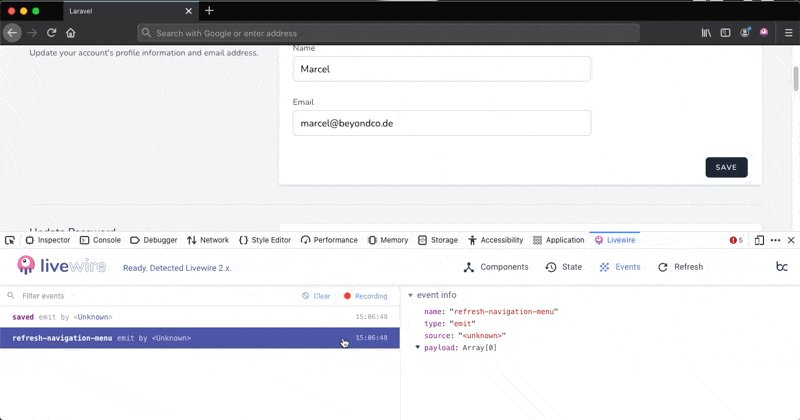
All events that your Livewire components dispatch (from the backend or your blade views) will be visible in the Livewire devtools as well. You can see the source of the events, as well as all provided payload parameters.

Getting the extension
The Livewire Devtools extension can be downloaded on the Chrome WebStore and will soon be available for Firefox users too. Besides that, you can see the full sourcecode on GitHub and help with the development.
