Blazing fast NodeJS dependencies with Laravel and Bun
Last week, a new JavaScript tool was released in version 1.0.0 that made me get really excited. It's called Bun - an "all-in-one toolkit for JavaScript and TypeScript apps".
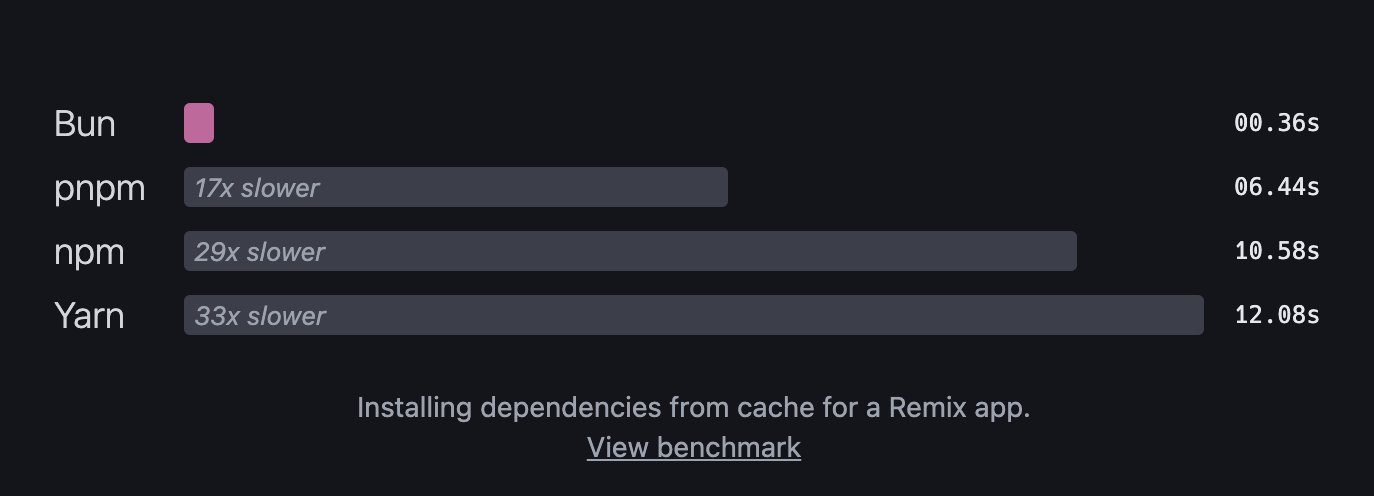
You can think of it as a replacement for NPM/Yarn - but it's blazing fast.

Let's see how we can use Bun as a replacement for NPM and Yarn locally and how we can make use of this in a typical Laravel application.
Installing Bun
The installation of Bun is pretty straightforward.
If you're on Mac, Linux or WSL, you can simply run this Bash command:
curl -fsSL https://bun.sh/install | bash
If you prefer to install your dependencies via Homebrew, rather than running random Bash scripts, you can do this as well:
brew tap oven-sh/bun
brew install bun
Windows users currently can make use of an experimental native build of Bun that offers a limited feature set. This means that features like adding, removing and installing packages does not yet work on Windows.
Once Bun is installed, you can verify the installation by running bun --version in your Terminal.
Using Bun
Now we can use Bun as a replacement for NPM or Yarn.
I have created a new Laravel Jetstream application with Inertia and Vue as an example.
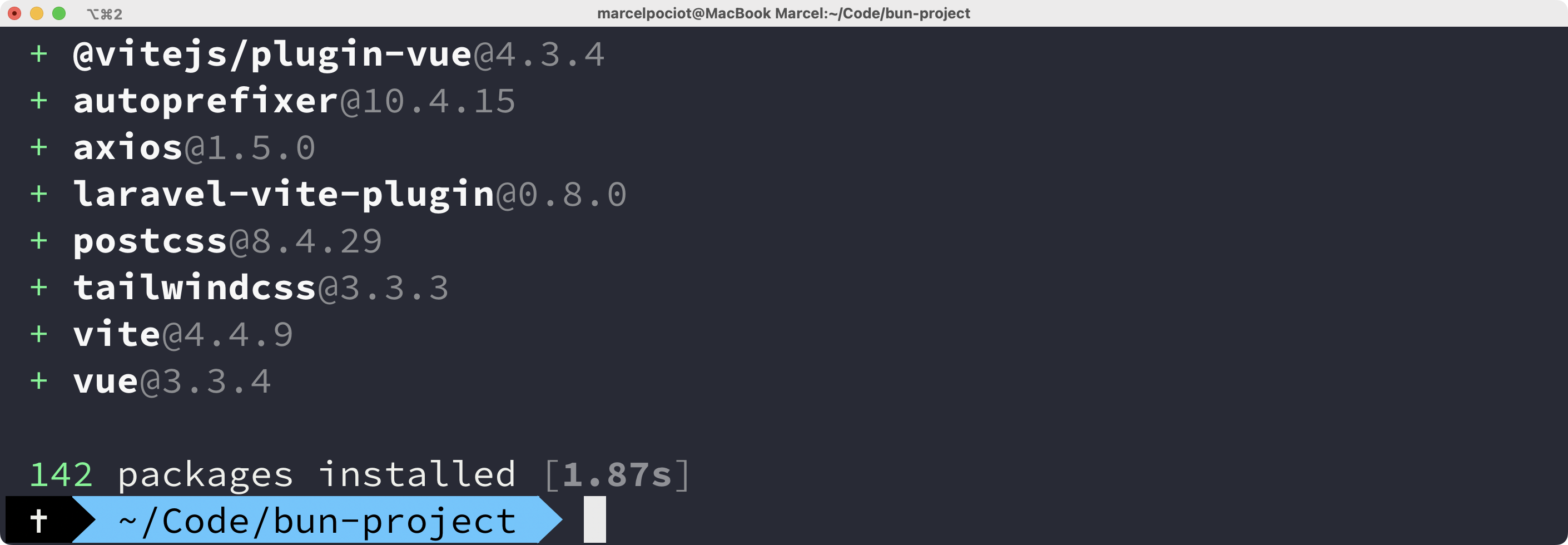
In order to install all dependencies from an existing package.json file, all you need to do is run
bun install
Running this on a fresh Laravel project with no cache only takes 1.68s on my Macbook.

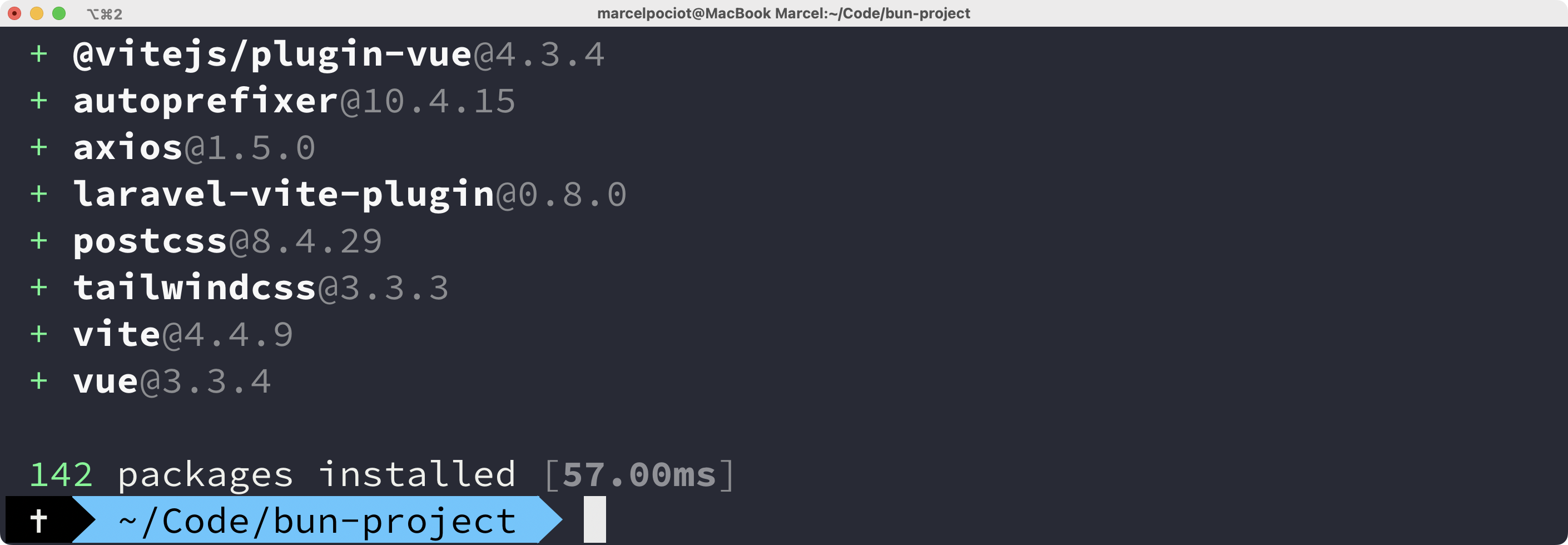
Let's try this again with the files cached:
rm -rf node_modules
bun install

With all dependencies cached, this takes 57.00ms - that's pretty insane!
Installing dependencies with Bun
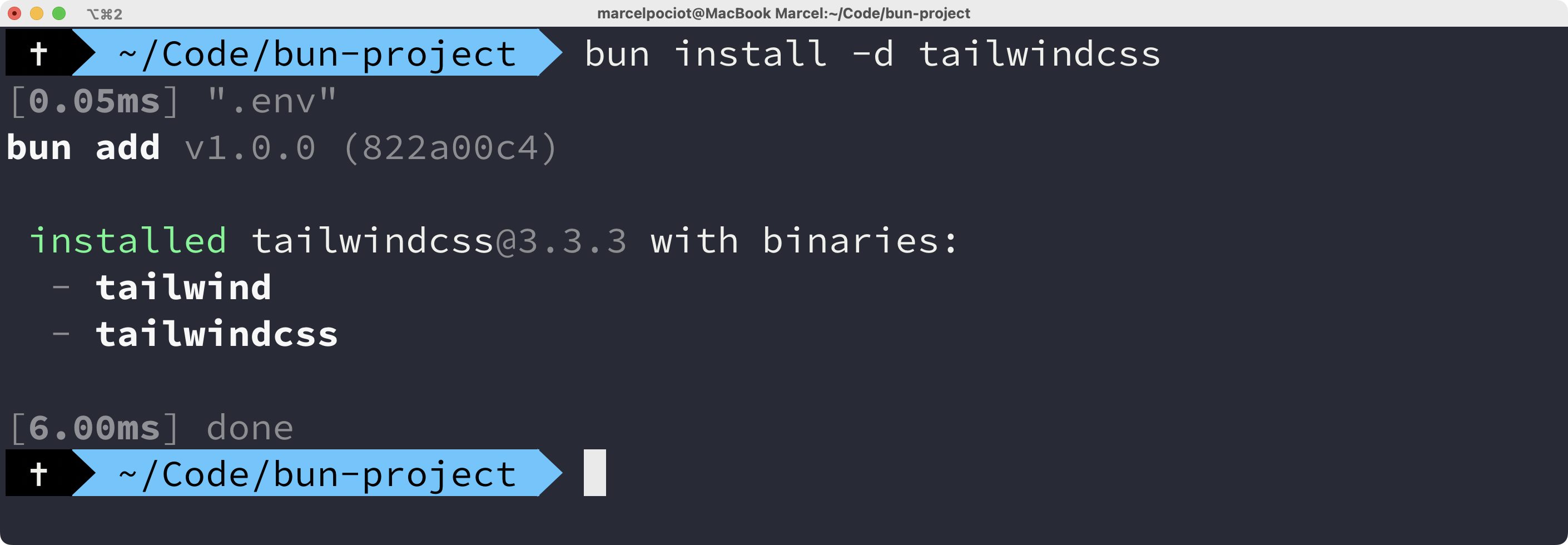
You can use Bun to install (dev) dependencies just like you have previously used yarn or npm.
To install a new dependency, run:
bun add [PACKAGE_NAME]
If you want to install the dependency as a dev-dependency instead:
bun add -d [PACKAGE_NAME]
Just like the install command, adding new dependencies is very fast as well.

Removing dependencies
Just like adding dependencies, we can also uninstall existing dependencies via Bun. This can be done with the rm or remove command:
bun rm [PACKAGE_NAME]
Running Scripts
In order to run Vite in your Laravel projects, you most likely used npm run dev or yarn run dev.
Bun provides the same options to run existing package.json scripts.
In order to run your Laravel Vite dev server, you can run:
bun run dev
bun run build
Or make it even shorter and drop the run. If the script name is not a reserved Bun action name (like install, add, etc.), it will automatically run the script with the given name:
bun dev
Linking local dependencies
If you ever developed a PHP package locally, you probably used Composer's path repository type in order to symlink your local PHP package into your Laravel app.
This allows you to add the package as a dependency, but still easily continue working on it, as it's just symlinked into your vendor folder.
NPM and Yarn provide a similar feature when working with a local package – and so does Bun.
In order to use this, you first need to go into the directory of your local package. There you may call the bun link command.
This instructs Bun that the package in this directory can be linked as a dependency.
cd /path/to/my-package
bun link
Once your package is marked as "linkable", you can link it in your actual application as a dependency.
You can call bun link and provide the package name from the package.json as an additional parameter.
cd /path/to/my-app
bun link my-package
This will now create a symlink in the node_modules directory of your application, pointing to the local directory of your package.
If your package is not yet added to your package.json file, you can also add the --save flag, to immediately add your linked package as a depenceny:
cd /path/to/my-app
bun link my-package --save
And that's about it! Now you can use Bun as a replacement for NPM/Yarn and enjoy up to 33x speed improvements.

