Why GitHub Issue Forms are awesome
We have community repositories for an easier communication with our customers. If someone detects a bug or requests a feature for one of our products, they open up an issue in the corresponding repository.
When dealing with bugs it's helpful to know about meta information like the operating system plus version or the Laravel Version when it comes to Tinkerwell.
This makes the reproduction of the bug and therefore the fixing a lot faster – and since we are determined to make our products as flawless to work as possible, this is important to us.
Not every customer knows about the technical stacks that are powering our products and therefore doesn't provides all the information needed when looking at a blank issue template.
To make our bugfixing process faster and feature development more fluent, we decided to implement the new GitHub issue forms for some of our community repositories. (This feature is still in beta, read more about it here.)
Check what you need to know
Before drafting the first issue form, we thought about what is important to know if someone reports a bug in one of our PHP-powered Electron apps:
- Operating system + version
- Laravel and PHP version
- Location of the project
- What did happen?
- Steps to reproduce
- Log output
With that, let's build an issue form!
How do Issue forms work?
The issue forms are written in YAML-Code which is easy to understand. Just be aware of the indentation! ;)
The forms have a specific structure that you must follow. Every form must include a name, a description that is shown at the template selection for the user and a body element in which the actual inputs are placed. You can also add assignees to the form that will automatically be assigned to the issue as soon as created, as well as labels and a pre-populated title.
This is an example code for a simple form with one, required text input that will create an issue with the label bug and the assignee octocat:
name: Sample form
description: Create an issue.
title: "[Bug]: "
labels: [bug]
assignees:
- octocat
body:
- type: input
id: sample-input
attributes:
label: Sample Input
description: Write text here.
placeholder: Here will be text
validations:
required: true
Let's build a Bug Report form
The input types available are: markdown, textarea, input, dropdown, checkboxes.
The forms need to be placed in the .github/ISSUE_TEMPLATE folder in your repository.
Let's create the file bug.yml to create our bug report form!
name: Bug
description: File a bug report
body:
- type: markdown
attributes:
value: |
Before opening a bug report, please search for the behaviour in the existing issues.
---
Thank you for taking the time to file a bug report. To address this bug as fast as possible, we need some information.
- type: input
id: os
attributes:
label: Operating system
description: "Which operating system do you use? Please provide the version as well."
placeholder: "macOS Big Sur 11.5.2"
validations:
required: true
- type: input
id: laravel
attributes:
label: Laravel Version
description: "Please provide the full Laravel version of your project."
placeholder: "v8.6.1"
validations:
required: true
- type: input
id: php
attributes:
label: PHP Version
description: "Please provide the full PHP version that is powering Tinkerwell."
placeholder: "PHP 8.0.7, built: Jun 4 2021 01:50:04"
validations:
required: true
- type: dropdown
id: location
attributes:
label: Project Location
description: Where is the project located?
options:
- Local
- Remote
- Somewhere else (please specify in the description!)
validations:
required: true
- type: textarea
id: bug-description
attributes:
label: Bug description
description: What happened?
validations:
required: true
- type: textarea
id: steps
attributes:
label: Steps to reproduce
description: Which steps do we need to take to reproduce this error?
- type: textarea
id: logs
attributes:
label: Relevant log output
description: If applicable, provide relevant log output. No need for backticks here.
render: shell
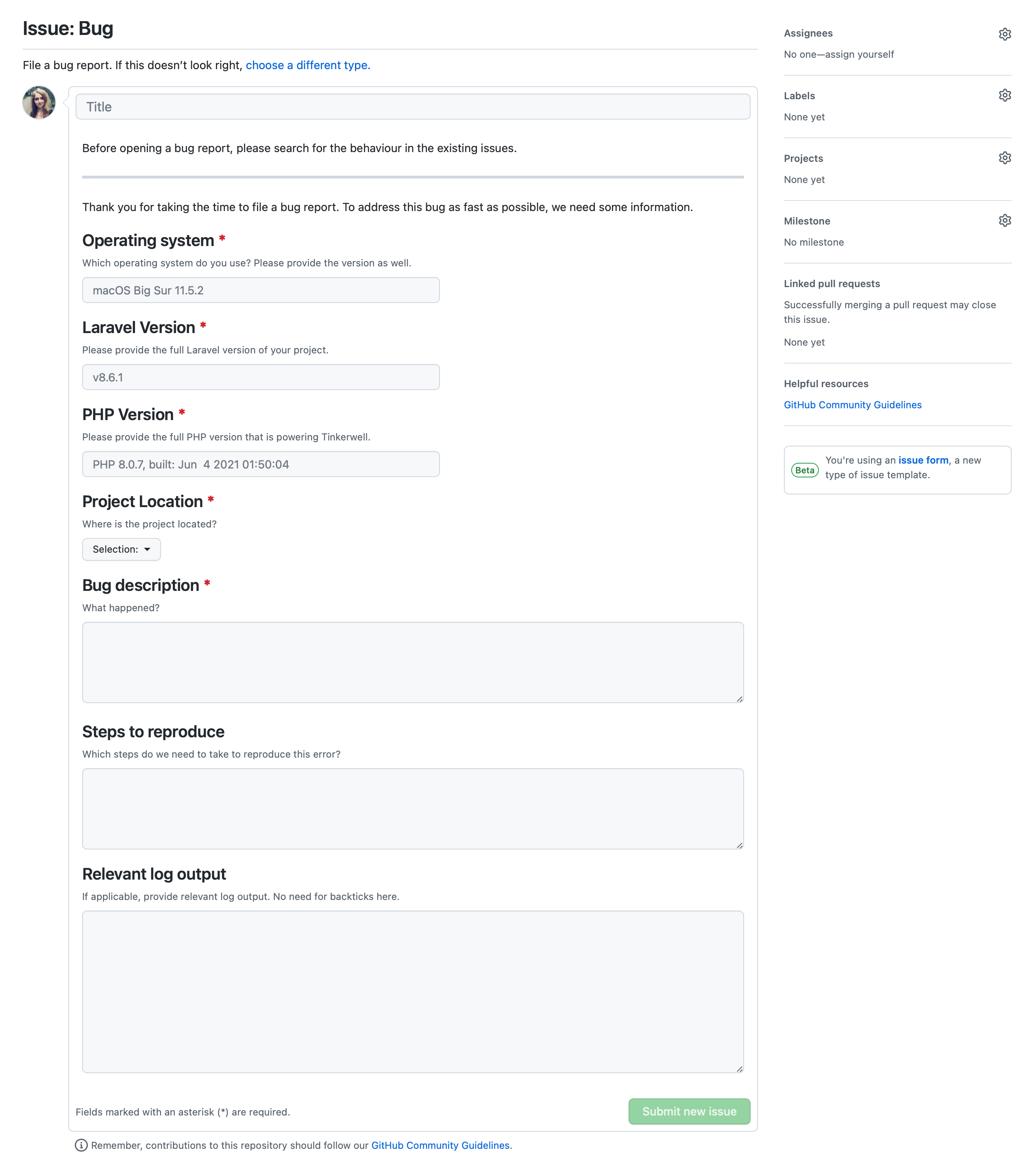
This template starts with a little markdown block: We want to encourage our users to search for the behaviour in existing issues to avoid duplicated issues. You can write full Markdown here, which is pretty cool!
For information about the operating system, Laravel version and PHP version we chose text input fields for maximum flexibility. An important information for dealing with issues is for us the location of the project, which is why we provided a dropdown for the different possibilities here.
After collecting these basic information, we ask for a bug description and steps to reproduce. These can be written in textareas. These support Markdown as well!
The textareas can be leveled up: We added a render: shell flag to the »Relevant log output« textarea – the user can provide any relevant log output just by copy pasting and doesn't have to worry about any formatting, because the form is already handling this!
In the end, the issue template looks like this:

We also created a feature request form. But what if you want to hint users to your documentation first or take a different approach for addressing security issue?
That's where the config.yml comes in handy. It is placed into the .github/ISSUE_TEMPLATE folder and can contain a boolean indicator to prevent users from creating blank issues as well as additional links to external sites. You can learn about how to configure the template chooser here.
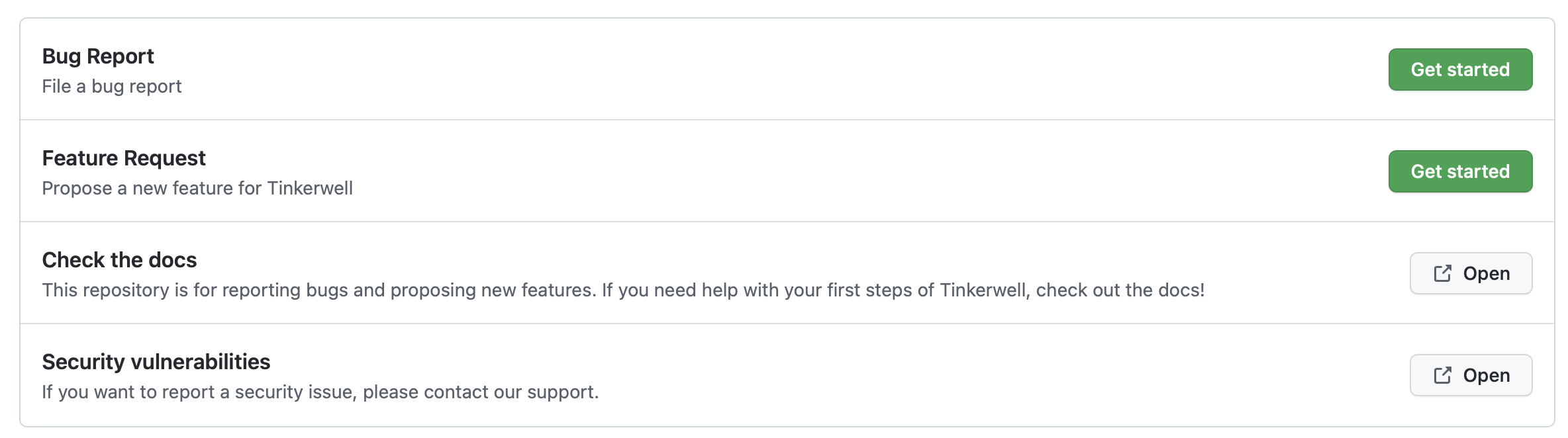
We added two links in this case: The Tinkerwell documentation and a support contact to report security issues. When a user now clicks »New Issue« somewhere in the Tinkerwell repository, this selection is presented:

You can find out more about the forms and what is possible with these in the GitHub Docs. Even if the GitHub Issue Forms are still in beta, they already an awesome way to get more structure into your issues and tackle them faster! 🏎
