We love Tailwind and constantly struggle when we have to work on non-Tailwind projects. Most of the time these projects are around for a while and Tailwind wasn't available when we built them – so wouldn't it be nice if we could migrate them to Tailwind and make working on the projects joyful again?
Luckily, you don't have to start from scratch when converting existing CSS to Tailwind. You can use our unique tools to do most of the work for you and only stick with ironing out edge cases. The heavy lifting is done by Windy – a browser extension for Google Chrome and Firefox that automatically converts any existing HTML elements into Tailwind CSS components. Simply click on an element and use the converter to transform it into Tailwind.
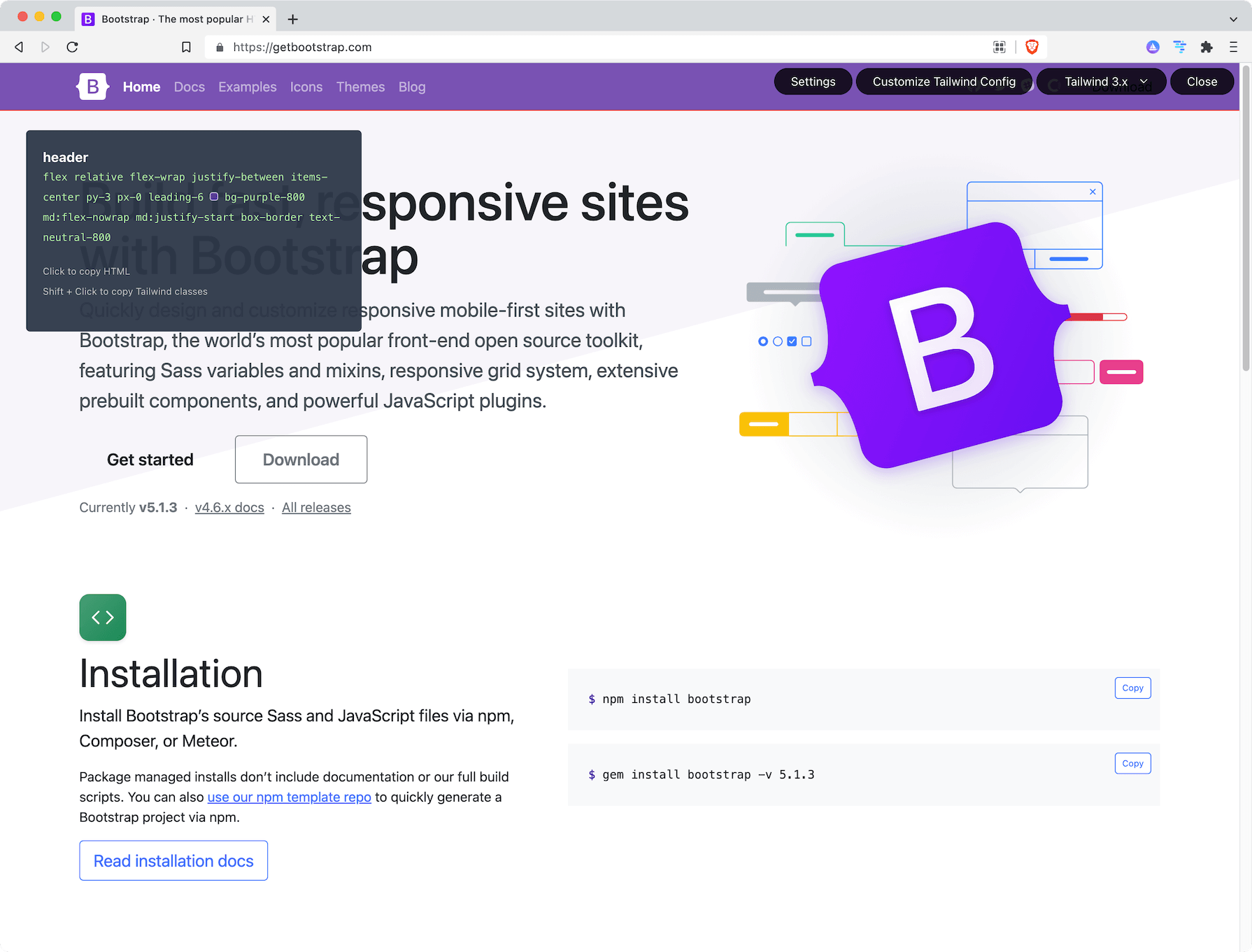
Windy is framework independed, so you can convert any CSS element into Tailwind. In this post, we use Windy to convert elements from the Bootstrap framework website to Tailwind components. The Windy algorithm translates every element into plain CSS before it generates Tailwind classes, so you can convert Bulma, Foundation or custom CSS sites to Tailwind without more tools.
Converting the navigation
Windy requires processing power to convert elements to Tailwind, so it works best if you convert a site element by element. This process directly allows you to create new components and make adjustments where needed.
Simply select the navigation and click to copy it. After a few seconds, you can paste the converted element into your new component.

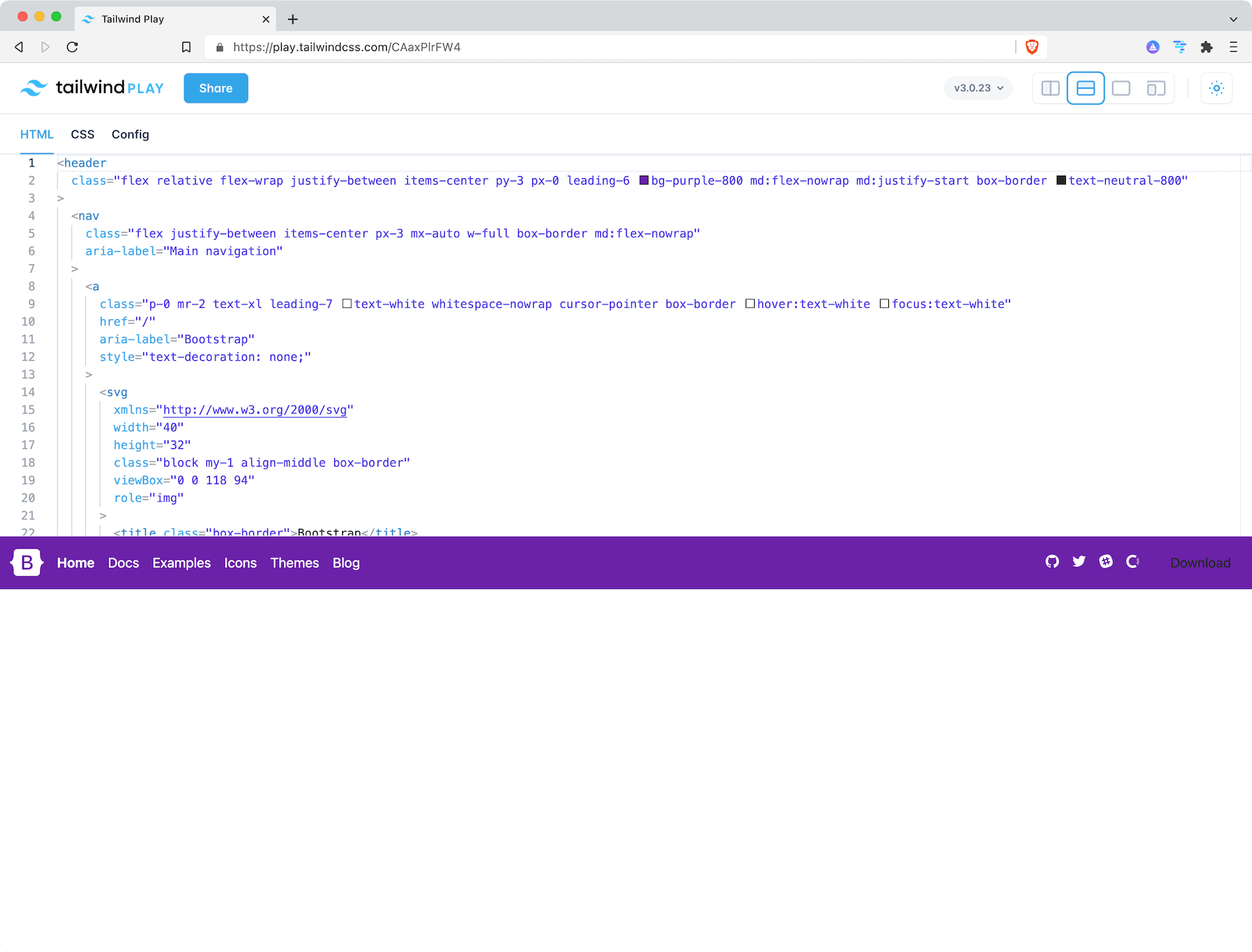
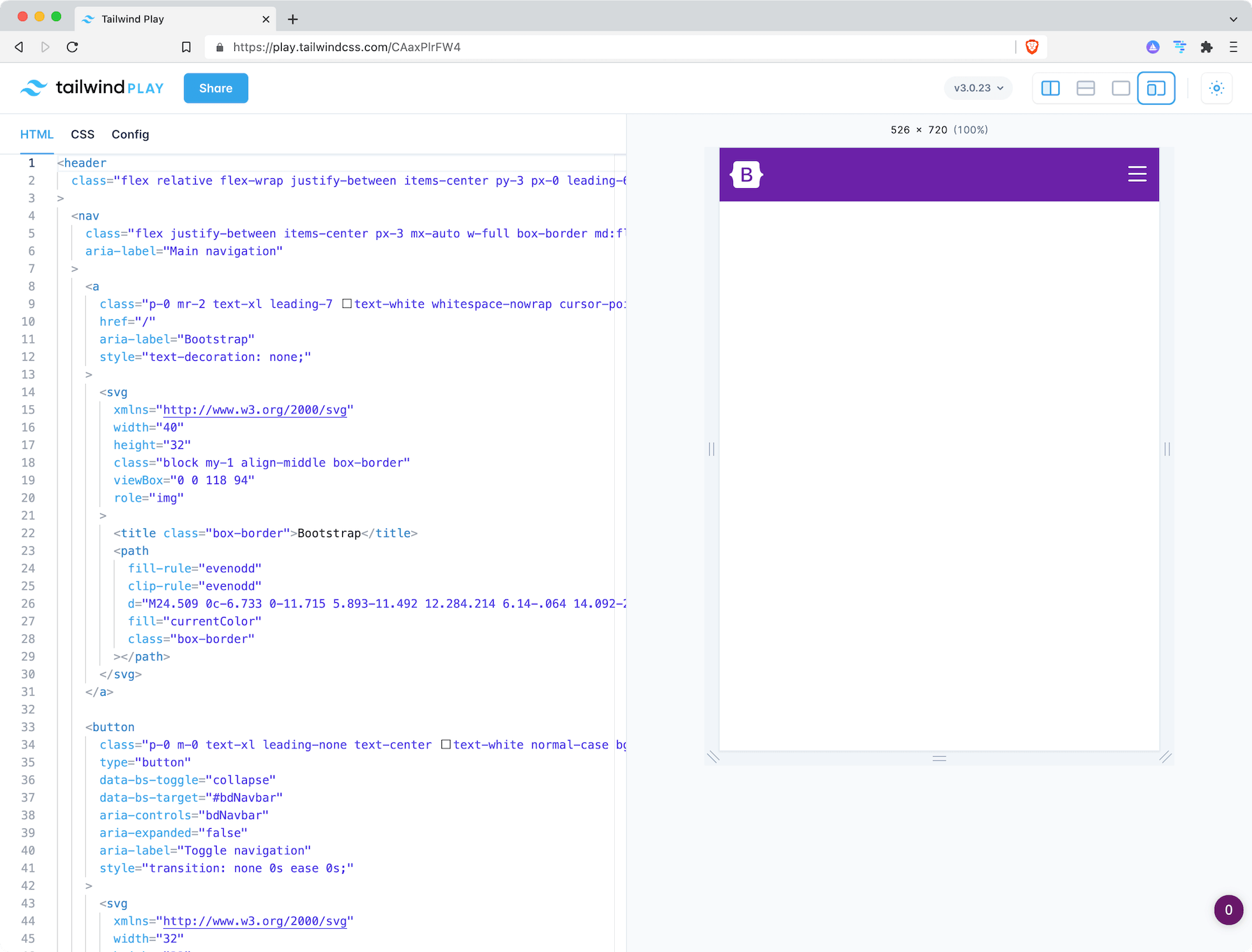
Copy the generated code to Tailwind Play to see how it looks like. You can find the generated Tailwind 3 code at Tailwind Play.

As you can see in the code, Windy detected breakpoints and generates the required responsive classes for them too.

Adjusting the design with the Devtools for Tailwind CSS
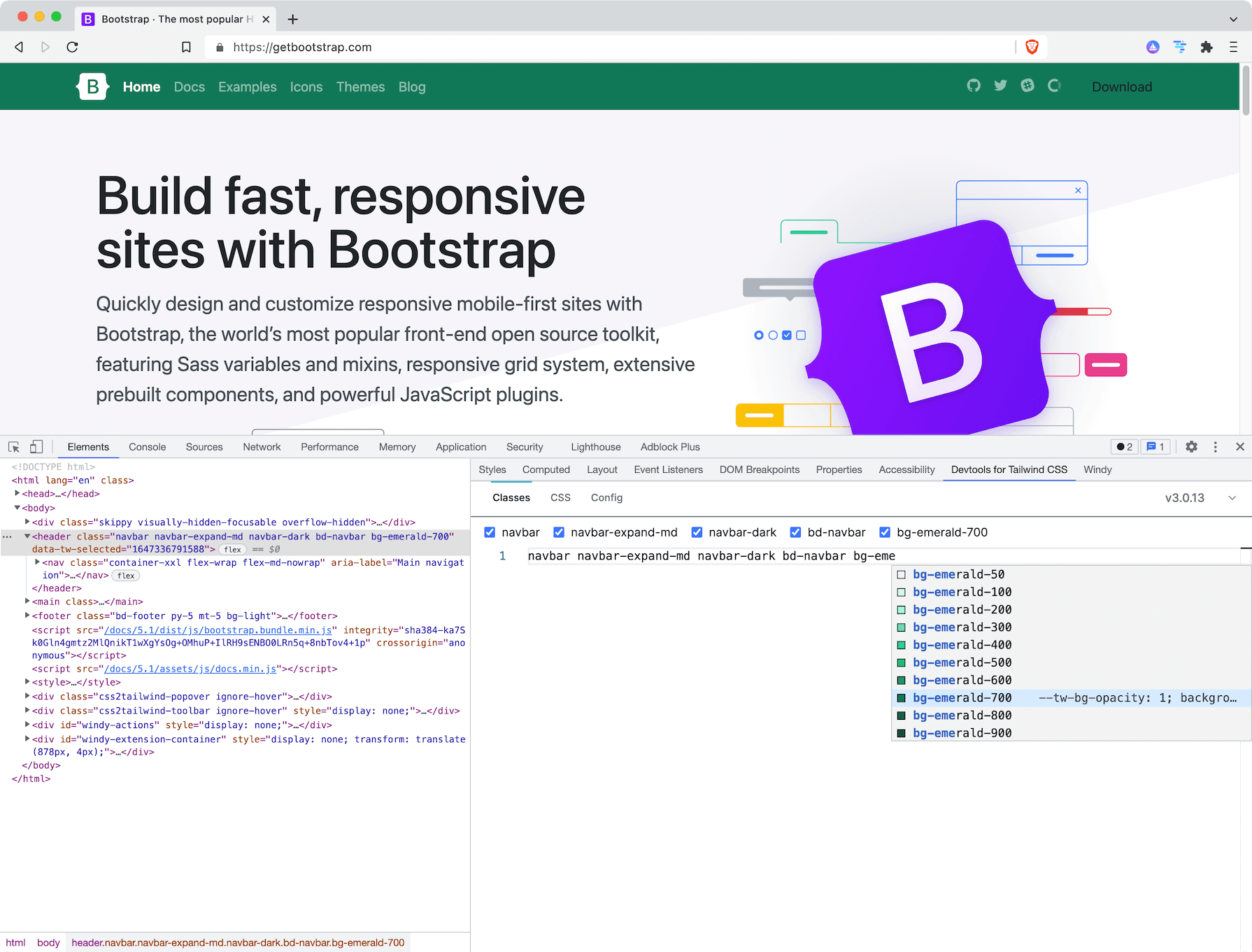
If you want to make adjustments and also use the DevTools for Tailwind, you can change colors or other elements directly on the site – it doesn't matter if the site already uses Tailwind or not. The DevTools inject the required code into the site and allow you to use Tailwind to change existing non-Tailwind sites 🤯

As you can see, converting existing sites to Tailwind is no painful process but one that you can actually enjoy. As Windy does the heavy lifting, this reduces the time for the conversion by an order of magnitude and makes these projects possible from a business perspective as well.
If Windy and the DevTools are the right tools for you, get the Tailwind Developer Bundle at a discount. We love using them every day.

